Demo || PURCHASE >>
Description
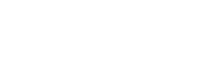
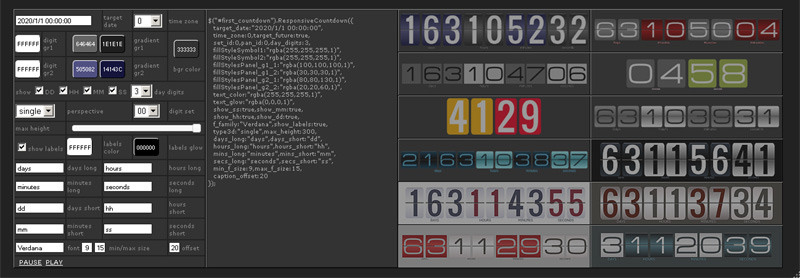
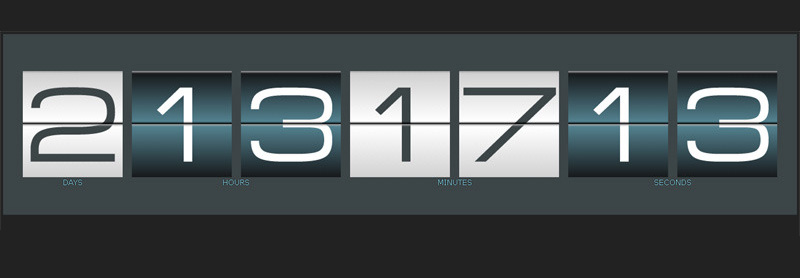
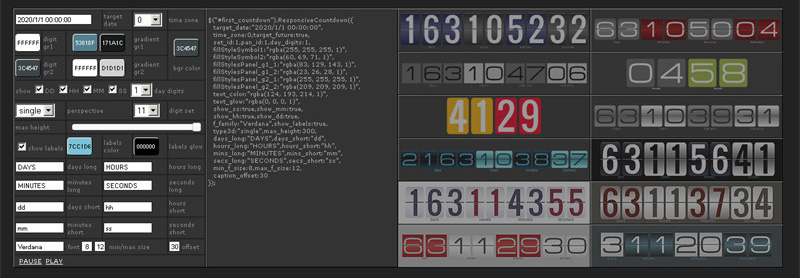
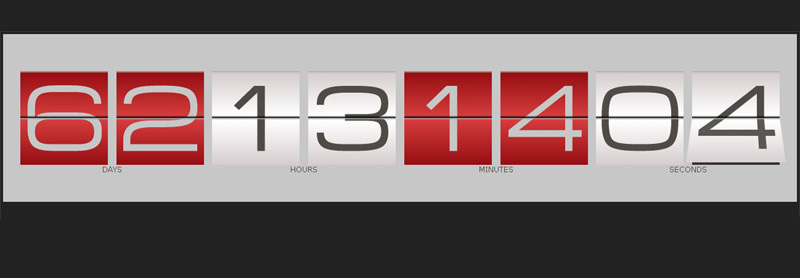
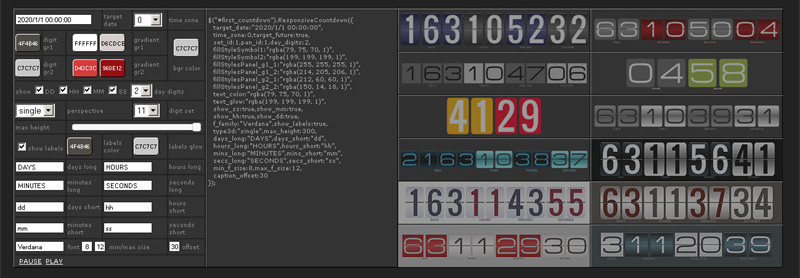
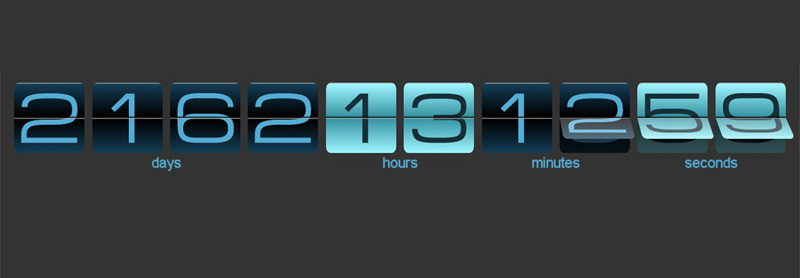
This is a javascript based tool that uses the canvas object to animate SVG defined drawings. The tool uses a flip animation to display the remaining time to or the elapsed time from a target date. The tool detects change of width and height of its container object and responds accordingly. Since it uses vector data to draw the digits and the panels of the countdown, there is no change in the quality of the displayed drawings when it gets resized. The tool features around 30 options to customize but it can also be used in a simple configuration.
Basic Usage
1. In order to play, the tool needs to execute on a div that is relatively or absolutely positioned, because the tool creates layers of canvas objects within the div that are absolutely positioned. The div needs to have an id attribute in order to be easily selected. The div may have width defined with percent values. Every resize of browser will get detected by the tool and it will redraw accordingly. The height of the div is not important, because the tool will change it in order to draw the countdown. There is a parameter though that defines the maximum height the tool can have. Here is an example of a div object that can be used:
<div id="first_countdown" style="position: relative; width: 100%; height: 50px;"></div>
2. After you have created the div element you will need to import some Javascript files. These are jQuery, and the countdown plugin. In my demos, I add these in the header of the document.
<script src="http://code.jquery.com/jquery-1.9.1.js"></script> <script type="text/javascript" src="jquery.responsive_countdown.js"></script>
3. Lastly you need to select the div element and run the countdown. It is possible to not specify any options and the default ones will be used.
<script>
jQuery(document).ready(function($){
$('#first_countdown').ResponsiveCountdown();
});
</script>
Features
- Responsive behavior. The tool scales according to available width.
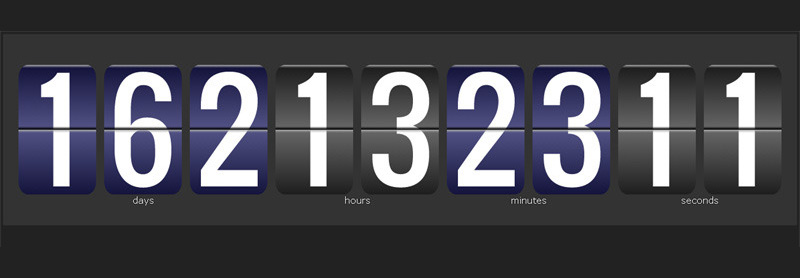
- Visual tool that assist you to create your unique countdown.
- Infinite color combinations. Solid color for the digits. Gradient color for the panels.
- Show hide groups.
- Two perspective modes.
- Two sets of digits. Three sets of panels.
- Setting of time zone.
- Setting of label captions.
- Setting of labels font and size.
- Groups spacing. Groups divider – circles or squares.
Compatible Browsers
- IE9
- IE10
- IE11
- Firefox
- Safari
- Opera
- Chrome
UPDATE [13 FEB 2014]
- New feature added – groups spacing.
- New feature added – groups divider (“none”, “squares”, “circles”)
- Ability to turn on/off the glow effect behind labels.
UPDATE [10 FEB 2014]
- Minor bug fixed in index.html, concerning bgr_color.
- An issue was fixed with complete event handling.
Demo || PURCHASE >>